dodaキャンパス
ベネッセと人材サービス大手のdodaが手を組んだ安心の就活サービス。登録しておくとインターン情報や特別な採用情報があなたに届く。
就職エージェントを利用する前に
チェックした?
dodaキャンパス
ベネッセと人材サービス大手のdodaが手を組んだ安心の就活サービス。登録しておくとインターン情報や特別な採用情報があなたに届く。
就職エージェントを利用する前に
チェックした?

・すぐにSWELLの情報を見たい方はクリックで↓に移動します
SNSをやってる人はたくさんいると思いますが、ブログやサイトはどうでしょうか?これらは人生の財産になります。就活の記録を付けておけば、来年の就活生向けの情報となり、広告収入も期待出来ます。
また、ブログ運営により趣味が1つ増えます。社会人でブログを持ってる人はまだまだ少ないので特技と言っても良いでしょう。履歴書の特技・趣味の欄で記入する事がなくて困ってる方、この機会にチャレンジしてみてはいかがでしょうか?
ワードプレス(無料)という作成ツールを使えば運用はそれほど難しくありません。エックスサーバーで開設(約1000円/月)すれば30分程度でワードプレスによるブログを公開可能です。非常に簡単です。設定がどの程度の作業量かを知りたい方はWEBサイトで収益を得る方法|サラリーマンだけで終わりたくない法をご覧下さい。ホント簡単です。
ワードプレスの設定が完了すれば、今回紹介するSWELLというテーマ(テンプレート)を導入する事をおすすめします(有償)。テーマとは、ワードプレス簡単編集ソフトみたいなイメージです。SWELLは作業性が抜群です。公式サイトに細かい設定方法も紹介されているので、初心者でも分かると思います。
私がSWELLを選んだ理由の1つは公式ページのPC6列、スマホ3列のカラムが良いなぁと思ったから。




ただし、スマホの3列表記は標準設定では出来ず、2列表記までとなります(2020年10月4日時点)。3列にするにはCSSでの設定となります。
とまあ、それはさておき、元々、ブロックエディタの利便性を期待しておりましたが、使ってみると良い意味で裏切られました。想定外の利便性。
SWELLを導入したブロックエディタでの編集とクラシックエディタ(テーマ:Diver)とを比較すると、体感で1.5倍程度は作業効率が改善されました。そして、デザインも非常に良い!
具体的に何が出来るかは公式サイトに掲載されてますが、便利なのは装飾の容易さです。次のような事がほぼワンクリックで出来ます。
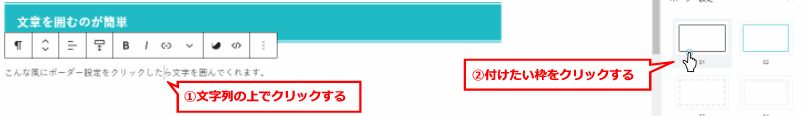
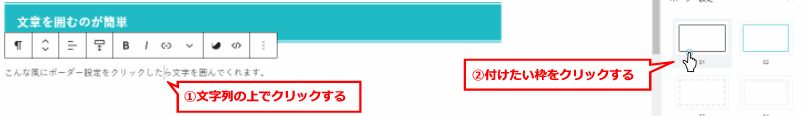
こんな風にボーダー設定をクリックしたら文字を囲んでくれます。


同じ画面上にあるので便利ですね。そうすると、↓のようになります。
こんな風にボーダー設定をクリックしたら文字を囲んでくれます。これだけです。
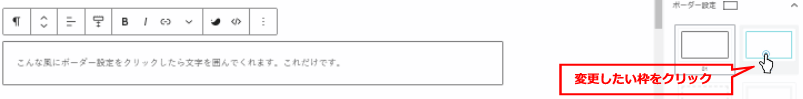
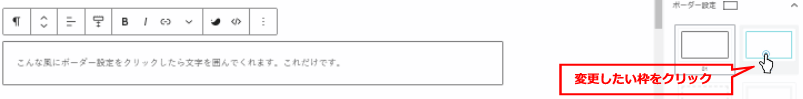
さらに良いところは、事前に登録してある色にワンクリックで変更できます。これはブロックエディタの良いところですよね。


色が変わりましたね
こんな風にボーダー設定をクリックしたら文字を囲んでくれます。これだけです。
ほとんどの操作がこのようにワンクリックで完結します。
全部紹介しきれませんが、次のような装飾も全てワンクリックです。便利過ぎるしセンスも良い。
ストライプ
かぎ括弧
付箋
吹き出しの色なし
グッドマーク
インフォ
ポイント
アラート
全般的にデザインの統一性がよく考えられたテーマになっています。
一方、編集中画面で設定出来る色の選択は無限大ではなく、メインの設定の色(このページでは見出しの青っぽい色)と設定画面で登録した数種類に限られます。
他のテーマ(Diver)では自由に選択出来ましたので、ページ毎に色を変えたい人は不便かも。ただし、同じサイト内で色をゴチャゴチャ変えない方がデザインは洗練されます。
SWELLの場合は、いちいち色を考えなくても、キレイなサイトに仕上がるように設計されているので、使い出したらページ毎の色の変更は不要だと思う人が大半だと思います。
サイト作成のストレスがなくなり、デザインも良いので更新するのが楽しくなる!これが素晴らしい!
開発者の了さんが、ツイッターでSWELLのアップデート状況について頻繁につぶやいてくれます。開発者と距離が近く感じられるのは安心感が持てます。
また、購入後はフォーラムに参加でき質問も自由に出来ますが、その回答は迅速で助かっています。私の感覚ではワードプレスでサイト運営を行う上で基本的な機能は全て揃っており、今後のアップデートはより利便性がアップするものになると思っています。
コメント